
Until fairly recently programming teachers were confined to software packages that had to be installed on every computer in their computer rooms. This meant that they were at the mercy of their network administrators for installation and management, as the teachers usually didn't have administrator privileges (if you did, then you are one of the lucky ones!).
There is now a wealth of coding tools online that can be used for teaching and learning, which totally eliminates this reliance on other people, such as IT technicians. It also allows the students to freely and easily access the same classroom materials outside of the class and allows a larger range of hardware to be used, like Chromebooks and tablets. This is a huge benefit, which is rarely replicated with software that needs to be installed. Many of them are good and some are fantastic. But how many of them can actually be used in the classroom in a way that will not have you clicking a million times to try and mark your students work? How many are practical in a classroom setting?
Well, I'm going to review 5 good ones here and will discuss how I have found using them in a classroom setting, managing student work and monitoring student progress with them. The 5 are Turtle Academy, Repl.it, Code Academy, Code.org, and Scratch. I will be looking at 5 criteria for each, which will be logging in, work deployment, marking and feedback, special teacher functions, and classroom usability. So onto the first...

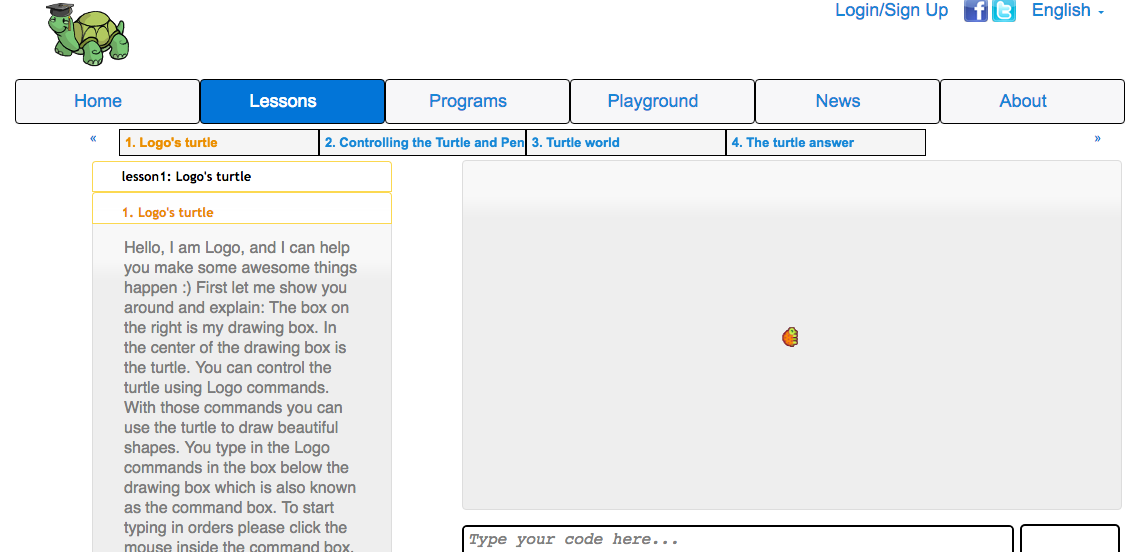
My first coding experience must have been about 25 years ago with the Logo programming language which was created in 1967 as a teaching language. Back then it was only available as a software package but is now available online via the Turtle Academy website. I've written a little about it in my other blog posts EdTech Log: The 24 Tools I Currently Use and Tech Use - Part 1: 21 Reasons To Use Technology in the Classroom. This is a great website which very closely models the functions of the language. I was eager to bring into my classroom as I wanted to try and pass on the passion that got me into programming in the first place (I'll let you know how that went).
I use this mostly as a tool for beginner programming due to the simplicity of the coding language required and the immediate feedback given by the visual drawing from the turtle which allows you to create and see some great designs and practice some great creativity. However, the code can get very complicated so can be used by higher level students. It helps teach the basic concepts of programming such as sequence, selection, and iteration in a visual way. Turtle Academy also has a social aspect to the site which allows you to share your code/designs and see others as well as reuse/allow others to reuse yours. This is one of its strengths as I have seen students trawling through the hundreds of shared code pages, and model their creations on them. I find this is the best way to teach and learn coding.
Logging In
Great. It allows you to log in with Google, Yahoo or Facebook logins as well as a separate Turtle Academy login for those that do not want to associate it with other accounts.
Work deployment
It has a lessons section which allows students to follow already created flows of lessons, and it monitors their progress by applying a tick next to the lesson once successfully completed. There are 22 lessons with each lesson having about 6 sections which need to be completed individually. Progress is saved if you are logged in, but you don't have to be logged in to access them. These can be set as lesson activities, however, in order for a 3rd party to monitor them, the student will either have to manually show the teacher or screenshot their progress somewhere else, like a PowerPoint document.
Marking/feedback
It is possible for the students to share their creations by making them public, which then allows you to comment on their work. However, it does not seem possible to have a private dialogue with the student without sharing with everyone else.
Special Teacher functions
There is are teacher functions, which allow you to create groups, add new students or add existing students. However, it seems to be a fairly new addition. This allows you to see how the students are doing as a group. However, it does not facilitate assignment deployment.
Classroom Usability
I have experienced a few bugs while using it in class, such as students not being able to log in easily, some Logo code not working properly, and the GUI not loading properly for some logged in users. This may be due to the Turtle Academy team being fairly small. However, for the most part, it's a great tool and definitely worth a look.

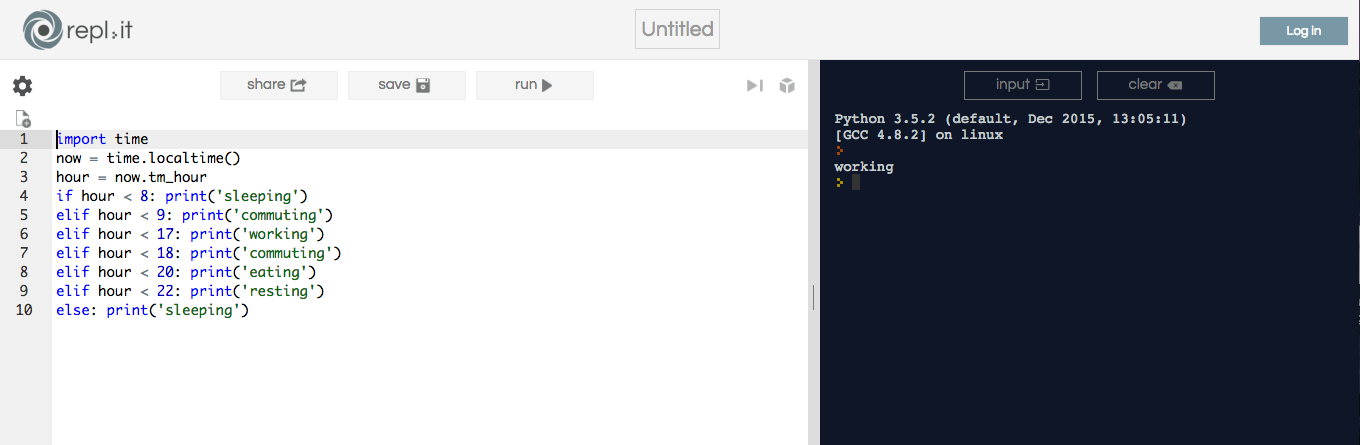
Repl.it seems to be a full online multi-language IDE. I've been using it for the last few years and has totally allowed me to be independent of the IT technicians in school (who are usually pushed for time anyway). The language list is huge and seems to be growing. It currently includes Python 2, Python 3, Javascript, HTML, CSS, PHP, Ruby, Java, Go, Swift and different types of C. You can now also code mobile apps straight from the online console using React Native. So how is it in the classroom?
Logging in
You can log in with Google, Github and Facebook accounts as well as a repl.it specific login.
Work Deployment
You can create code and share it with students using a short generated link. You can also embed the code with HTML.
One method I have used with 6th Form students is to have a coding question on a Google presentation slide (commentable only). The students then create the code in repl.it and add their code to the slide as a comment. This allows me to see their work and comment on their work and allows students to learn from each other.
Marking/Feedback
As far as I know there is currently no way to comment on student work within the basic repl.it code windows themselves (as opposed to my method described above). However, if you use repl.it classroom, which will be explained below, then you can do this. It needs to be set up, but it's worth it.
Special Teacher Functions
Repl.it has a function called repl.it classroom which has work deployment, return and marking/feedback functionality for classes. The video below explains it better than I can:
Classroom Usability
For as long as I have used repl.it, it has been fairly straightforward to use. There have been a few issues I have experienced, however. There are times when running the code you create does not produce the exact desired outcome (in the order expected) when compared to a full IDE. However, this has been rare. There have also been times when loading or connection issues has caused some code to not produce outcomes at all. Although this has also been rare, the times it has happened were quite problematic (once when I was relying on repl.it for end of term assessment questions). As a new and still developing tool, it's understandable that issues may arise. Overall, it has been good, but not infallible.

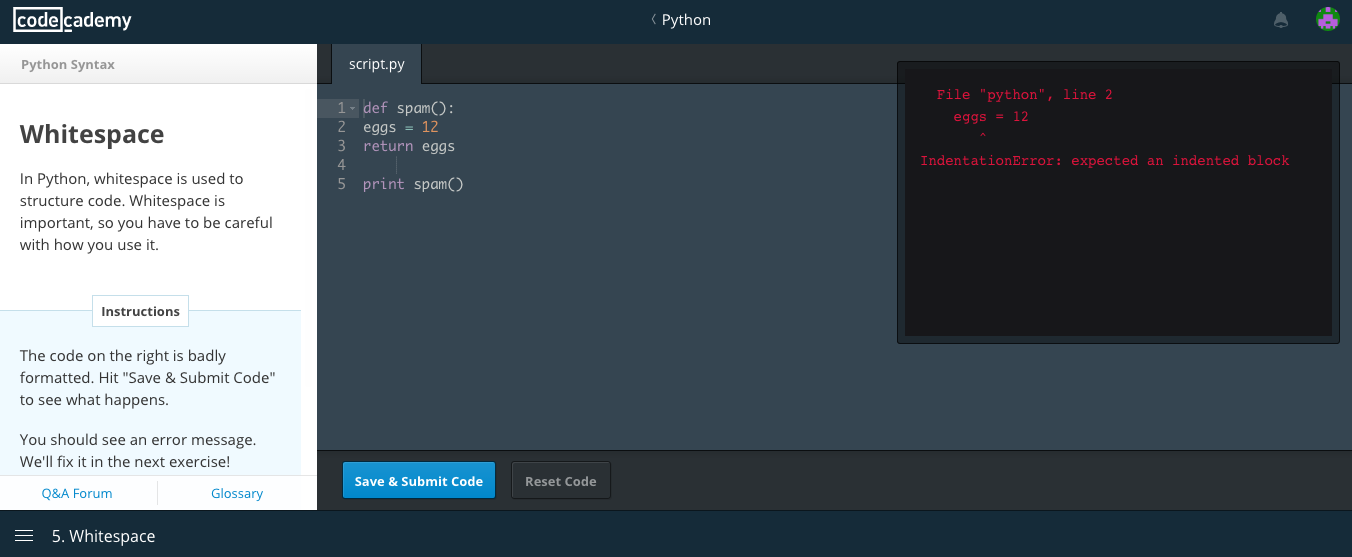
Another great website tool, initially aimed at teaching a range of languages. I used this to learn python a few years back and found it to be a great tool. It currently has tutorials for python, Ruby, PHP, HTML, CSS, SQL, Javascript, Java, ReactJS, AngularJS, Rails and other things.
Logging in
Allows you to log in with Google, Facebook, and code academy's own account.
Work Deployment
It currently does not allow you to create your own lessons, and so you must rely on the provided content. Although the tutorials are varied, really detailed and go over important coding concepts like sequence, selection and iteration, string manipulation to name a few, as a teacher it is important to recognise the limitations of this. As a tool with so much functionality, it is really easy to allow the kids to just get on with it with little guidance. However, finishing the python courses doesn't necessarily mean that they are now proficient in python. It just means that they are able to answer the questions and complete the exercises that are within the tutorials. This is not the same thing. Insurance of understanding of the key concepts is not guaranteed and must be tested. It is common for students to complete a section, but not be able to complete an assignment that requires knowledge of the successfully completed section. E.g. the student was able to declare a variable, but they are not able to use that knowledge somewhere else.
Marking/Feedback
When I first started teaching with Code Academy, I would get the students started on a specific language and allow them to go through. I would then physically go round to make sure they completed the required sections, looking for the green tick next to completed sections. I then got them to screenshot their progress and paste it onto a presentation as evidence recorded. However, there is now a pupil tracking section which allows you to monitor a class as the students navigate the assignments.
Special Teacher functions
Code Academy has a free Pupil Tracker for teachers which allows you to create classes, add new or existing students, edit classes and view pupil and class progress. For further details please see the Pupil Tracker Guide.
Classroom Usability
In general Code Academy is a very usable and bug-free tool. However, there have been times where I have been unable to use certain language sections in class. It happened with python on a few occasions, and I am not sure if it was the school proxy servers or the website. In that case, I just got the students to go through the Javascript tutorials. There was also one occasion where some students (not the whole class) were not able to log in at all with their google accounts. I am unsure if it was the computer, the school network, google or Code Academy that was at fault, but the main issue is that, like other tools, there can be issues.

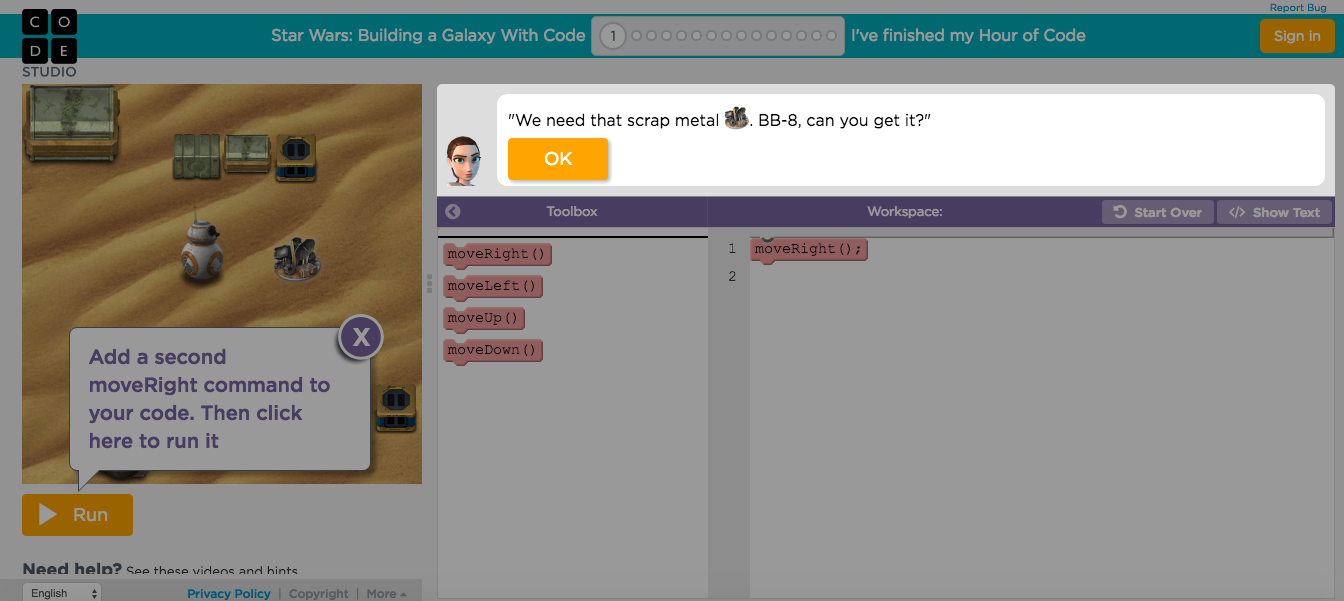
I first started using this website as part of the hour of code, about 4 years ago. Since then, the site has developed, gaining more courses and support. The promo videos are amazing and really inspirational for the students, and most (if not all) are available on Youtube so you can embed them into your own online class materials if you so wish. There are also instruction videos that automatically play before certain tasks to give you information on the concepts and how to succeed, which is a great tool for the students. The curriculum is mostly US based, but in the most part is quite generic. The courses and games are very topical, featuring characters like Elsa from Frozen and Angry birds to name a few, which appeals to the younger students. Both text-based and block-based assignments are available.
Logging In
You can log in using Google, Facebook, Microsoft or the code.org count login.
Work Deployment
Similar to Code Academy, there is no specific way for creating bespoke lessons for your students. So you will have to rely on the material provided by the website. Even though the resources on the site are vast, the same problem faced with Code Academy applies here, which is that the exercises alone are usually not enough to provide a full understanding of concepts being taught. It is possible to link to the individual courses and sections of courses and provide the students with links.
Marking and Feedback
There are no ways I found that allowed the teacher to give feedback directly on the courses. However, with this course and many of the courses above, the material provided gives instant feedback to the student, enough for them to know that they have gone wrong, and in many places where they have gone wrong. I most cases, it is enough for them to put it right themselves, and if not teacher assistance can be introduced. However, there is a Teacher Dashboard which I will discuss below.
Special Teacher Functions
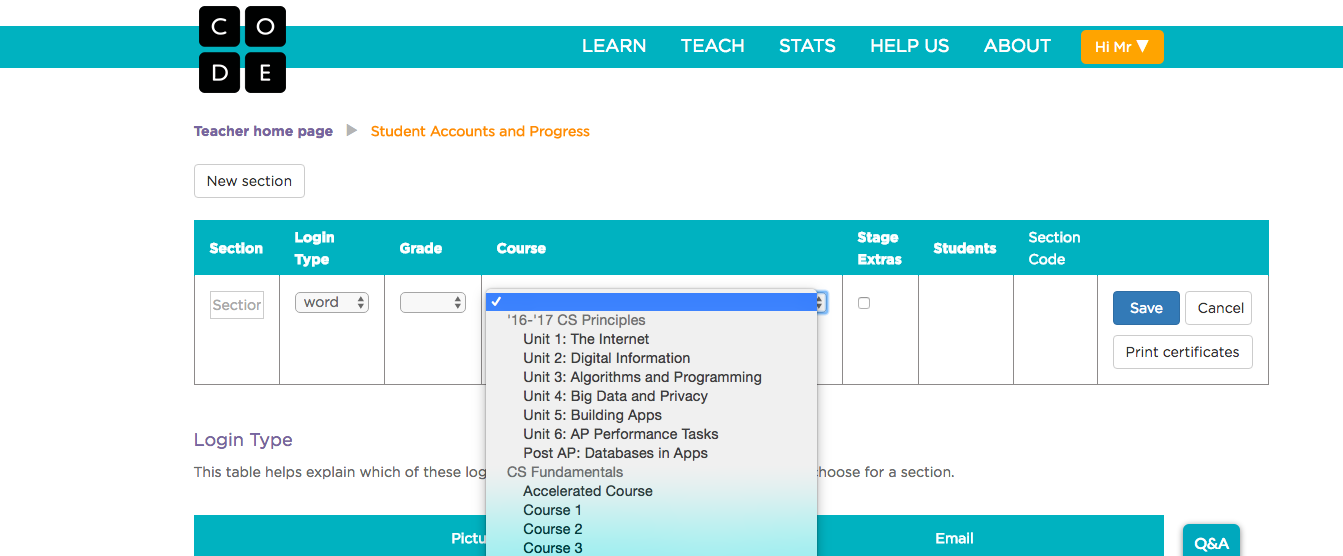
It took me a while to access it, but code.org does have a teacher area which allows you to add students, choose courses for them and monitor their progress. The main problem with me finding it was that I initially signed in using Google authentication, which seemed to not allow me to view the teacher area or change my settings to become a teacher. Once I created a different code.org specific account (no third party authentication), I was able to see the option and select it, which solved the problem.

The picture above shows only a few of the courses available. The resources span from Elementary / primary school all the way to high school secondary school.
Classroom Usability
For as long as I have been using it, I have experienced no issues at all. Access has been easy with no firewall/proxy issues as far as I know. The students have been able to log in with ease and find activities fun and challenging. As I have not used the teacher console here, so cannot comment on the usability, but it seems straightforward and simple enough for most teachers to pick up without requiring much assistance.

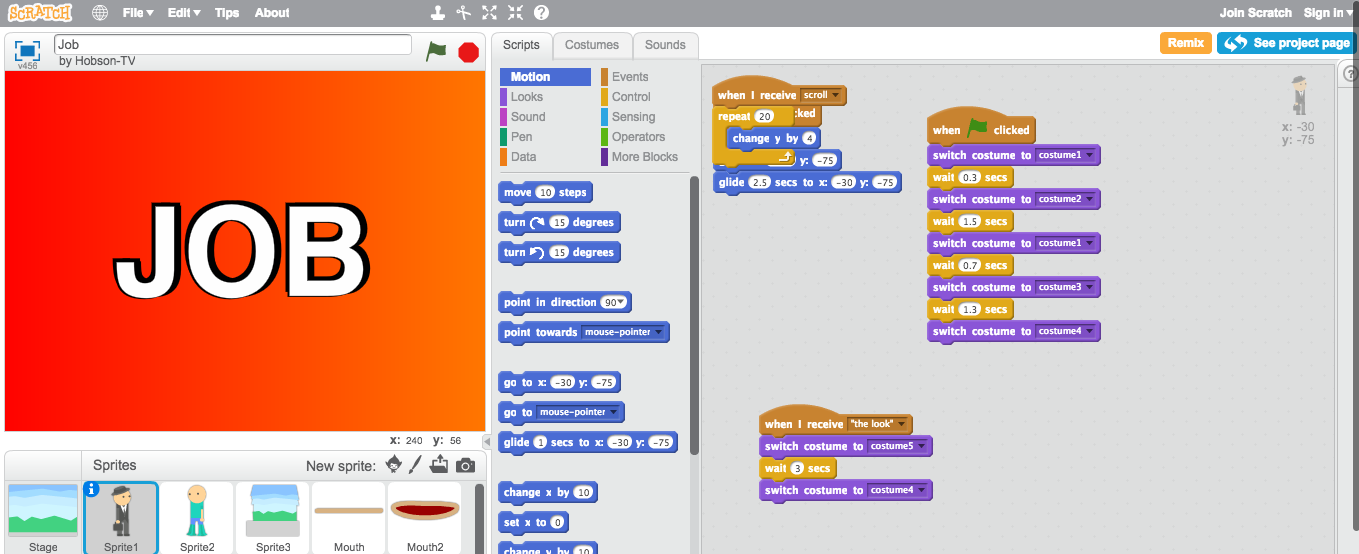
Scratch is a fantastic tool that I have been using for years, before they created the online version. As far as I now, it was the first teaching tool to use the blockly visual coding method for teaching code, which was then adopted by other tools. It allows users to create, share and make their own versions of other people's code.
Logging In
Scratch has no 3rd party login account access, so you must use its own account authentication. No Google, Facebook or anything else.
Work Deployment
Scratch allows you to share your code with students by providing links. So it is possible for you to create something, and get students to adapt it. You can also embed your code within your own online resources/websites for students to see. There are a few tutorials available for students to follow, but it is possible to create your own instructions for the students to freely code using the resources available.
Marking and Feedback
Scratch does have a commenting section that allows teachers and other students to comment on work and have a dialogue. It also has a teacher console section, which allows you to monitor student progress which I will discuss below.
Special Teacher Functions
Scratch now has a Teachers console area which was launched last year. Unlike the other websites, however, you do have to request a teacher account, which they say can take up to one day. You cannot simply sign up for one and start using it straight away. The features do seem to be very similar to the others, as it allows you to create assignments, add classes, individual students, monitor their work and edit comments. More information can be seen on the video below and the teacher faq here.
Classroom Usability
I have been using scratch for longer than any of the other tools (pre-online version), and have never experienced any classroom issues. The students find it fun to use and can be used across all age groups depending on how complicated you make the code or the assignments.
To summarise, all of the above can be used in your classrooms. The 5 represent a good range of teaching styles and age ranges so at least one of the 5 would be applicable to your needs and circumstances. Of course, there are many websites that are out there, and I have only touched on a few. If there are any that you feel are worth a mention, for whatever reason, to recommend or stay away from, please let me know.